Text is notoriously difficult to manipulate in Blender. Attempting to code animations or changes in python are clunky but thankfully AN makes animating text much easier. Below you'll find some simple examples of effects that I've made. If you have any suggestions that you'd like me to have a crack at then send me an email. :)
Repeating Text
Here's a good example of how to use the Repeat Text node in a text animation. We exploit the natural looping of Frames and a Math (Integer) node to get every 10th frame. You can change this to lengthen or shorten the time for the repeated text to appear.
A Text Input node was added so that the Text Length node can send the information for the correct length of the underline to the Character Properties node. You could specify it yourself but any time you change the text you'll have to correct it. This way the underline length is calculated automatically no matter what text you put in Text Input.
Repeat Text gets the number of Repeats out of the Math (Integer) node. Repeats naturally takes integers (whole numbers) so you could add a to integer node after Math to show all floats (aka decimals) out of Math are computed by Repeats as integers. It's not necessary for the function of the node network but is good for clarity if it helps you understand how the nodes work together.

Typing Text
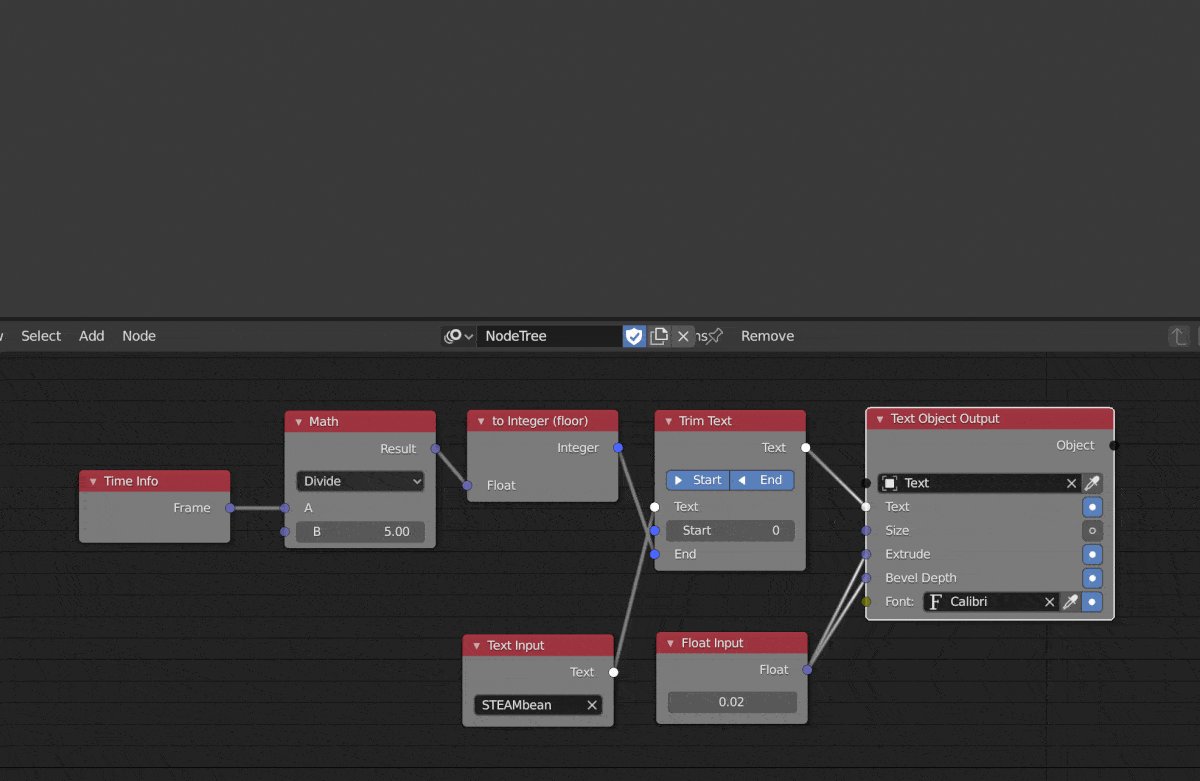
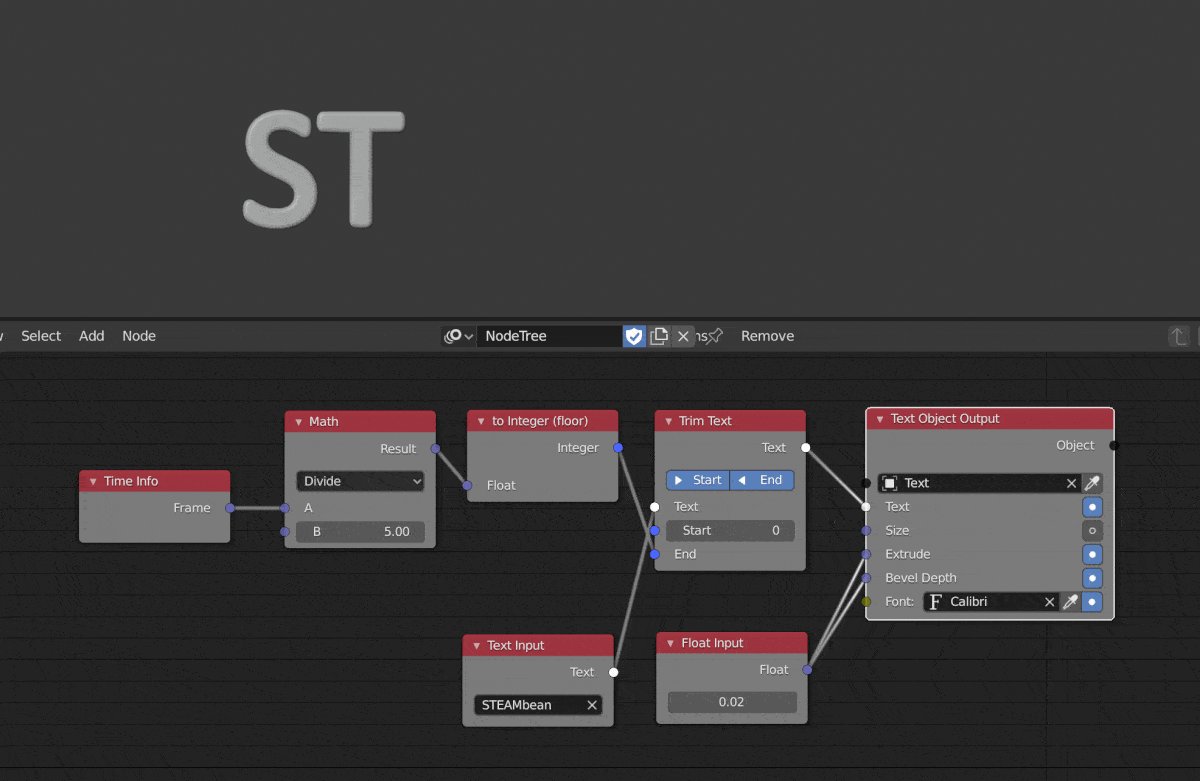
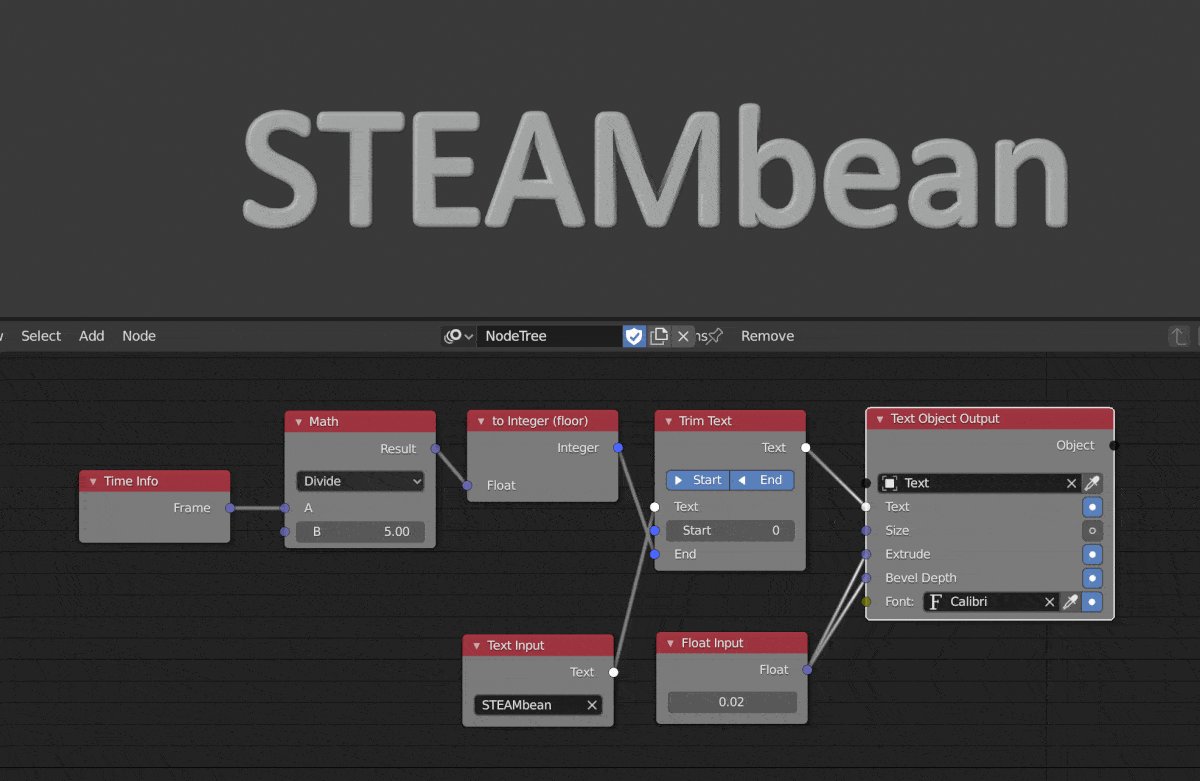
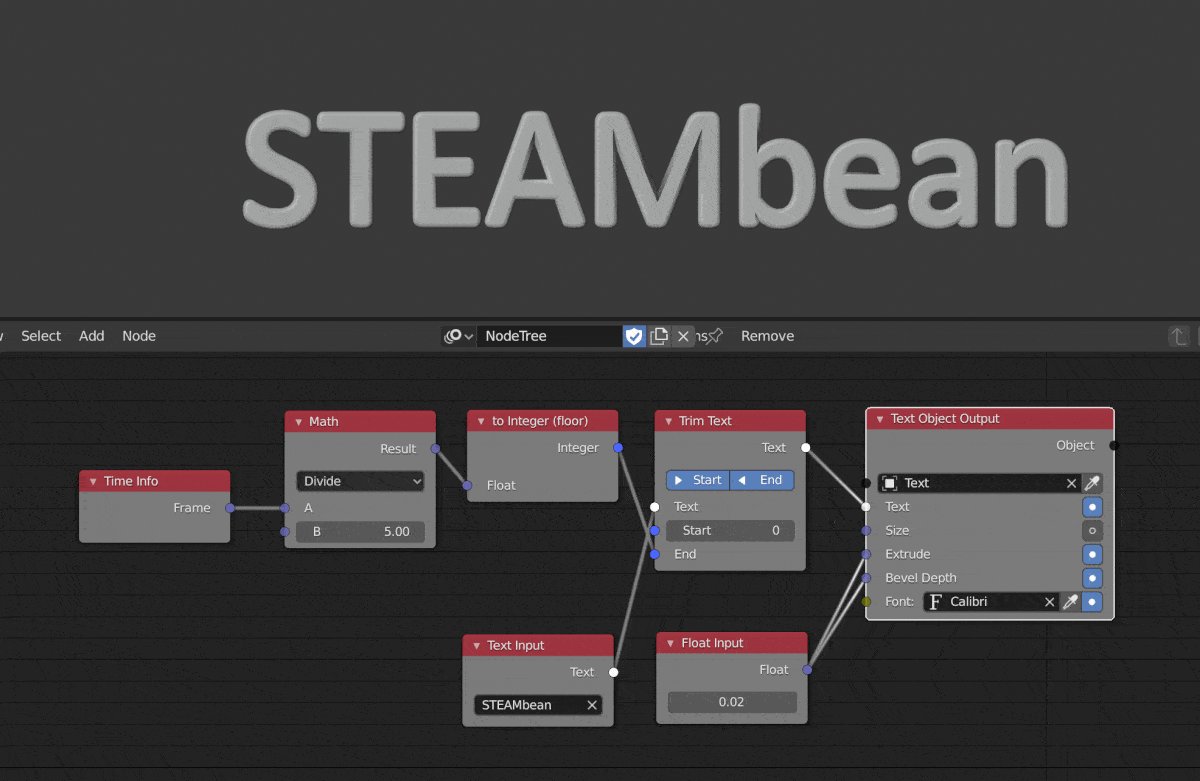
A basic yet common text effect in it's most basic form. Again, we exploit Frames for the animation and use a Math node set to Divide to specify the timing for each letter to appear (you can increase or decrease this to speed things up or slow them down). We transform the float (decimal number) out of Math into an integer (whole number) and feed the result into the End node input of a Trim Text node.
Trim Text does what you might expect. It takes an input string (word) and cuts bits off depending on what you specify. You can tell it to cut things off the start or the end and how many letters you want cut out. Seeing as Frames naturally increases, so does the number fed into End and so our string (word) does too.
I added a little thickness and bevel to the text with a Float Input connected to the Extrude and Bevel options of the Text Object Output node. There are plenty of options in the properties tab of the node (shortcut 'n' with the node selected, options should be under 'item'). Play around with the options and feed them different numbers to see what effect they have on your text.

If you want to use a different font, use the object properties menu and go to the text properties tab. There should be a font section that you can expand. There should be around 4 items, I changed the first one which should be for regular text. Click the folder icon and Blender should take you to your font folder where you can select what font you'd like (navigate to it manually if Blender opens the wrong folder, google the font folder path for your type of computer if you don't know it). The font dropper menu of the Text Object Output should now have your new font option available to use. :)
Changing Text
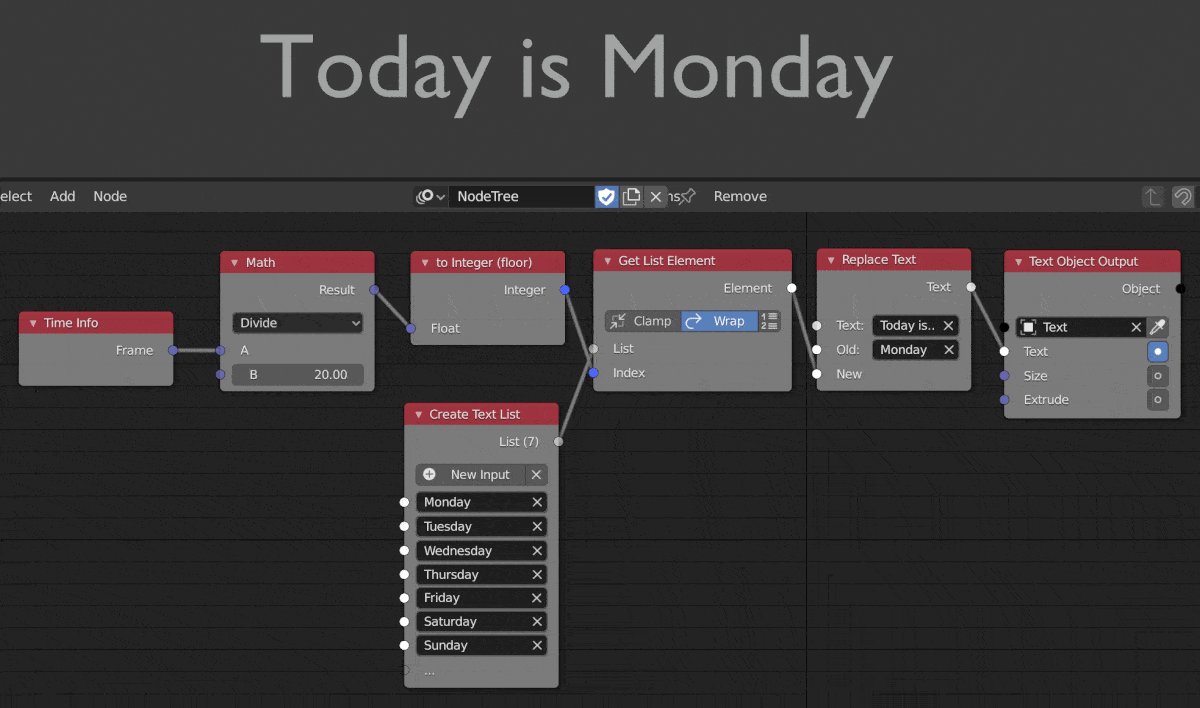
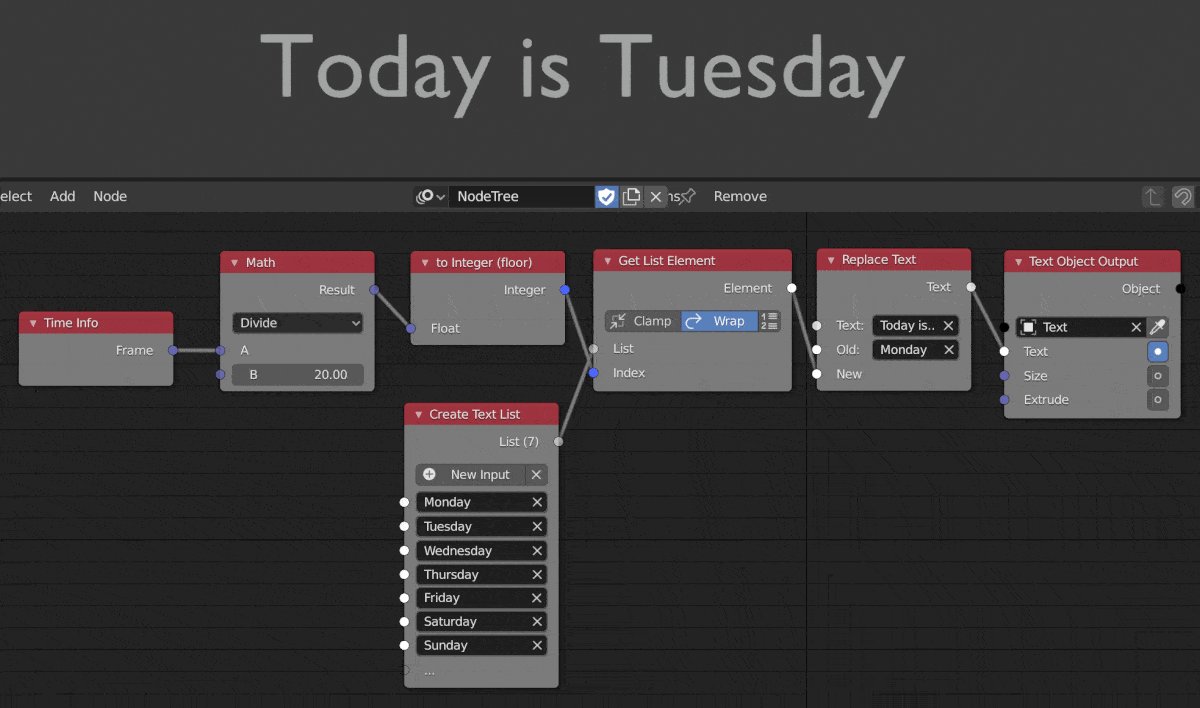
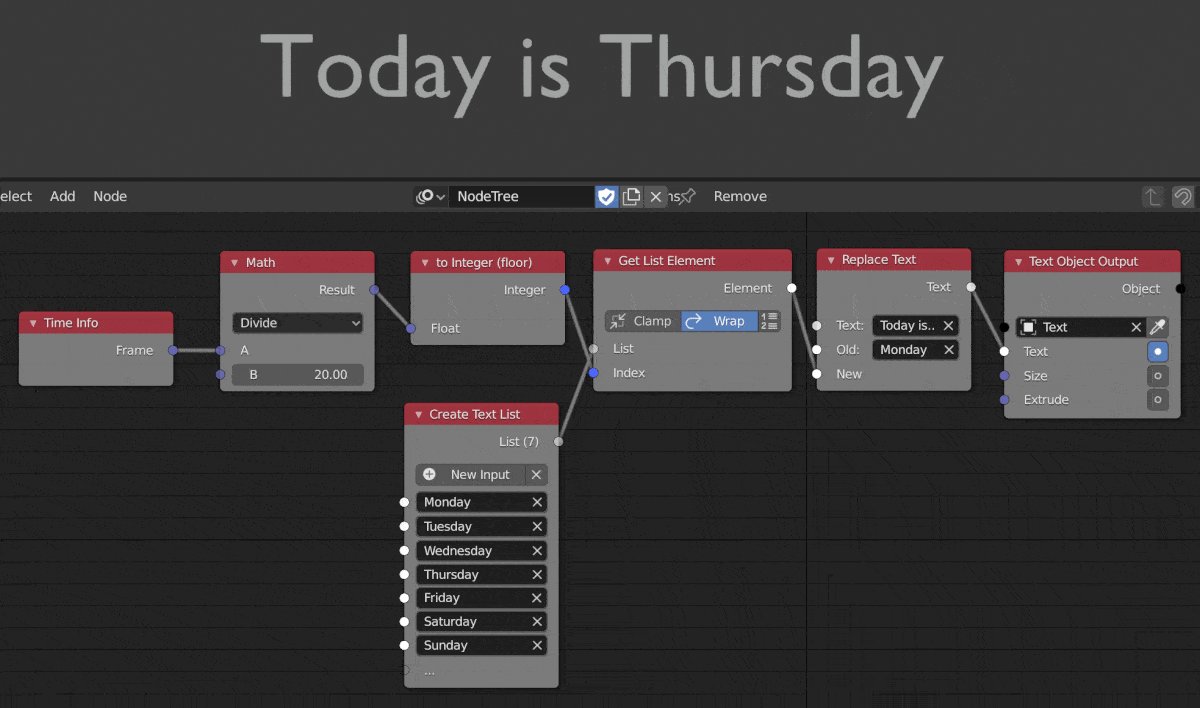
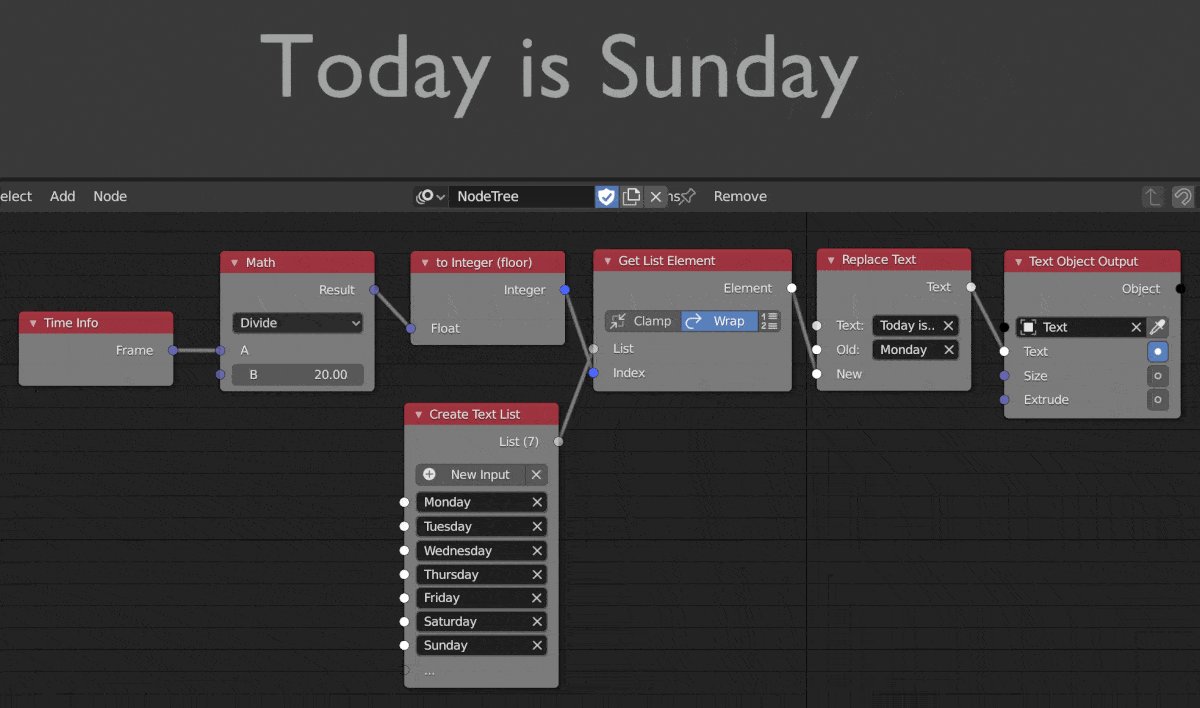
You may want to change part of an existing text object in an animation. Here's how to do it for multiple words at regular intervals (the pause on Monday is just the gif).
As with the previous examples, we use Frames, Math and to integer to specify when to change the text. Here, it is at every 20th frame. The Create Text List stores the days of the week, as an example. You can change these to any other text you like. If you're familiar with coding then you know what a list is and can probably see that what we're doing here is simply looping through the index of our text list with the first three nodes.
For those who don't, a text list is exactly what it sounds like. Just a list of words. An 'index' is how we tell AN which of the words in the list we want. If we want 'Monday' we set index to 1, 'Tuesday' to index 2, 'Wednesday' to index 3 and so on. It's pretty straight forward except for one catch, some coding languages are "zero-indexed" which means the very first index is 0 instead of 1. Unfortunately for us Python, the programming language used in Blender and AN is zero indexed. So, if we use our earlier example, this means that if we want the first item in our text list (Monday) then we actually have to set index to 0, not 1. If we do set index to 1 we'll get Tuesday instead of Monday. This is a bit annoying and counter-intuitive but it's something you'll get used to with practice.
The Replace Text node changes the day of the week according to the index of the word Get List Element fetches from our text list. Text is our original string (sentence). Old is the word in Text that we want to change and New is the word we want to change Old to. Then, we output to a text object. Hit play on the timeline and you'll see the days of the week cycle through our text list.