Recently, I've been sidetracked with creating fractals in Blender but I've finally returned to bring you a tutorial on how to create scatter graphs in Blender. You'll need to have done the previous tutorial (Part 4.1) if you want to do this one. Part 4a shows you how to get numpy and pandas installed. I've also included a little csv file with some test data that we're going to import using pandas and pathlib.
I've also included a downloadable html copy of the jupyter notebook which is linked at the bottom of this page. If you need any clarification on any points please don't hesitate to email me. :)
Section 1. Importing Modules
First things first, open up Blender and go to the Scripting workspace. Open up a new text file to start creating your script and import the following modules as below:
bpy: the python module we use to give Blender instructions
pandas: a common data science module for data analysis. We're going to use it to create dataframes and import files.
numpy: another common data science module with high level math functions. We're only going to use it to generate some random numbers.
pathlib: we'll be using this with pandas to import our dummy csv file.
Section 2. Reading the CSV file
The next thing we're going to do is read in our csv file. You can use the interpreter to do some analysis on it using numpy and pandas if you wish and save your work to another file. Here, we're only going to import a ready dataset and display 3 columns of values as points in 3D space.
The first line brings in the path of our file. The fullstops are a placeholder for your full filepath, which will be different from mine. The second line reads in the csv as a DataFrame which is a new datatype introduced by the pandas module. You can perform quite a lot of useful functions with pandas DataFrames. I won't cover them here but there is plenty of information online, if you're interested.
Section 3. Creating scatter points
The next thing we're going to do is set each of the three points in our dataset to the x, y and z values of a sphere in 3D space. This is actually rather straight forward compared to our bar and column graphs in particular. Type the following lines into your script. If you run it at this point you should have some spheres appear in your Blender viewport.
We're using a for loop to go through every row of our data. Each column is the same size so we're just using the first column 'x'. If you were to have columns of varying sizes, you would need to fill the null values in first which is quite easy to do in numpy and pandas. The body of our for loop creates a sphere for every row, set it's radius to 0.2(you can change this value) and it's location to x = the first value in the row, y = the first value in the row and z = the first value in the row.
Section 4. Creating Grids
With the data represented in 3D space we now need some grids and labels for our visualisation. In this section we're going to create some grids for the XY, YZ and XZ planes. We're going to use Blender's native Grid objects and Wireframe modifier to achieve this. Since this code is the same for all 3 planes, we're going to use a function to simply our code.
Our buildgrid function performs the following steps:
-
Create a primitive grid with a specified scale, location and number of subdivisions. -
Transform the grid's rotation by a specified number in a particular axis. -
Apply a wireframe modifier. -
Alter the thickness of the wireframe object
The last three lines call our buildgrid function to create planes at XY, YZ and XZ
Section 5. Creating title objects
Now that our points and grids are ready we're going to make some axis titles and an overall title for our visualisation. Manipulating text objects will take up the bulk of our code but if you've done any of the previous graphing tutorials in this series nothing here should be new to you. First, we're going to start with some functions that will make our lives a little easier.
The first function, txtcleanup, performs the following steps:
-
Delete the default word 'Text' for the text object. -
Replace the text with the string variable called name. -
Go into editmode. -
Set the origin of the text object to it's geometric center. -
Place the object at the location specified by the variable called loc. -
Set the object's rotation to the tuple specified by the variable called rot.
The second function, rescaling, selects each text object and scales it according to how many text objects there are. It's designed for loops but we can leverage it here.
The code snippet above shows you how to call the txtcleanup and rescaling functions.
Section 6. Creating Materials
Now that we have our titles, grids and scatter points generated we need some materials to add colour to our otherwise bland, grey graph. I'm going to show you how to use list comprehensions to quickly assign materials to objects. If you don't know what a list comprehension is, a very basic explanation is that it's like a for loop. I suggest you look them up if you're interested in knowing more.
This first code snippet does the following:
-
Create a new material called 'LabelMaterial'. -
Change the material's diffuse colour to black(represented as (0, 0, 0, 1)) -
Assign the material to every object with the word 'Text' in it's name
This second code snippet adds randomly coloured materials to our points with the following steps:
-
Loop through every object that has the word 'Sphere' in it's name. -
Create a new material with the name 'Material' and the object's name. -
Generate and assign a random colour to the current material. -
Assign the new material to the current object.
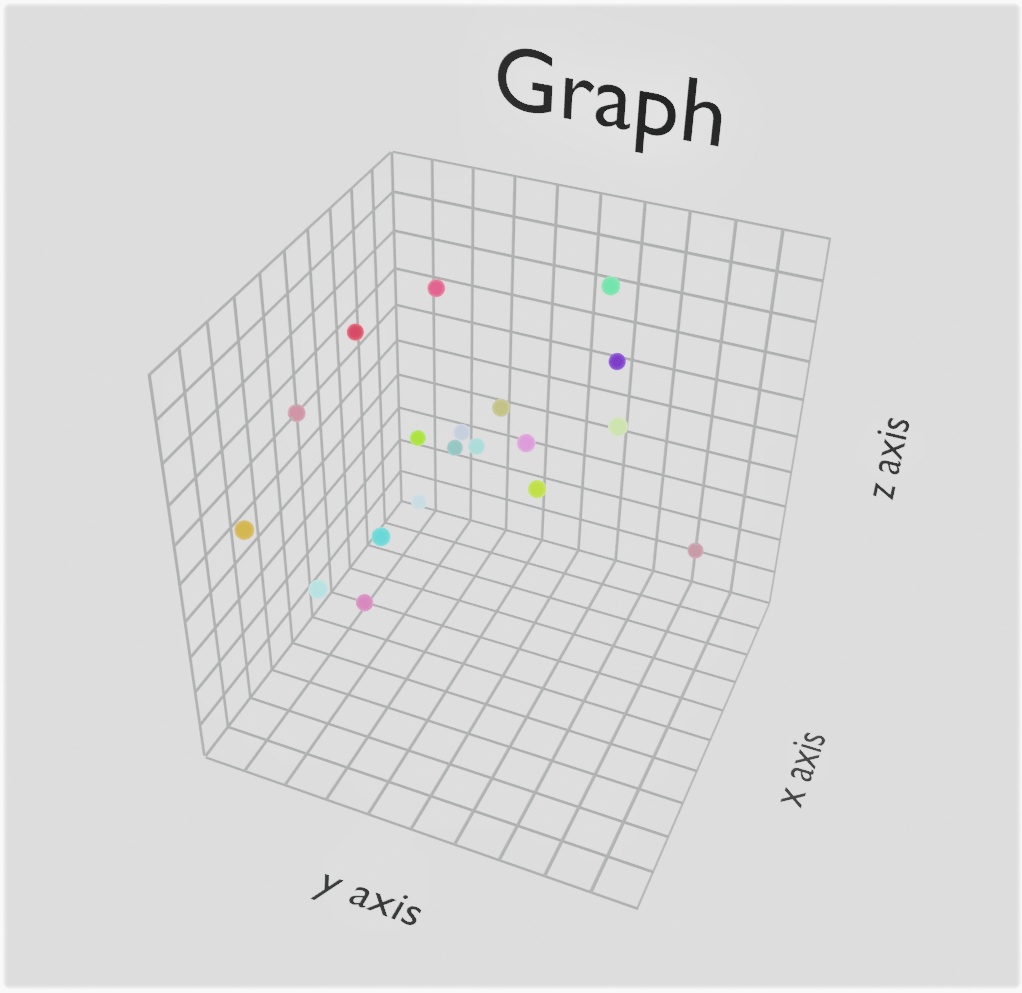
You should now have all your text objects and points coloured. In the next section I have included the final script. You will need to change the path of your csv file in order for it to run correctly.

A final word from kit
Thanks for reading through this tutorial. Hopefully all went well and you were able to follow along with the steps. You could take this tutorial further by adding tick labels to your axes. The method is the same as with the previous graphing tutorial. You could also animate the graph or render it out as a image. An offline jupyter notebook is available at the following link. Just download the file and open it in your browser: Data Visualisation with Blender Part 4.2 Notebook
If you have any suggestions or would like to ask a question, please forward your messages to this email address: steambeanblog@gmail.com
Have a nice one and stay safe everyone. :)